Creative.Space Explainer
Creative.Space Explainer
May 30th, 2018
“Minimize the time it takes to turn vision into reality.”
Project Background
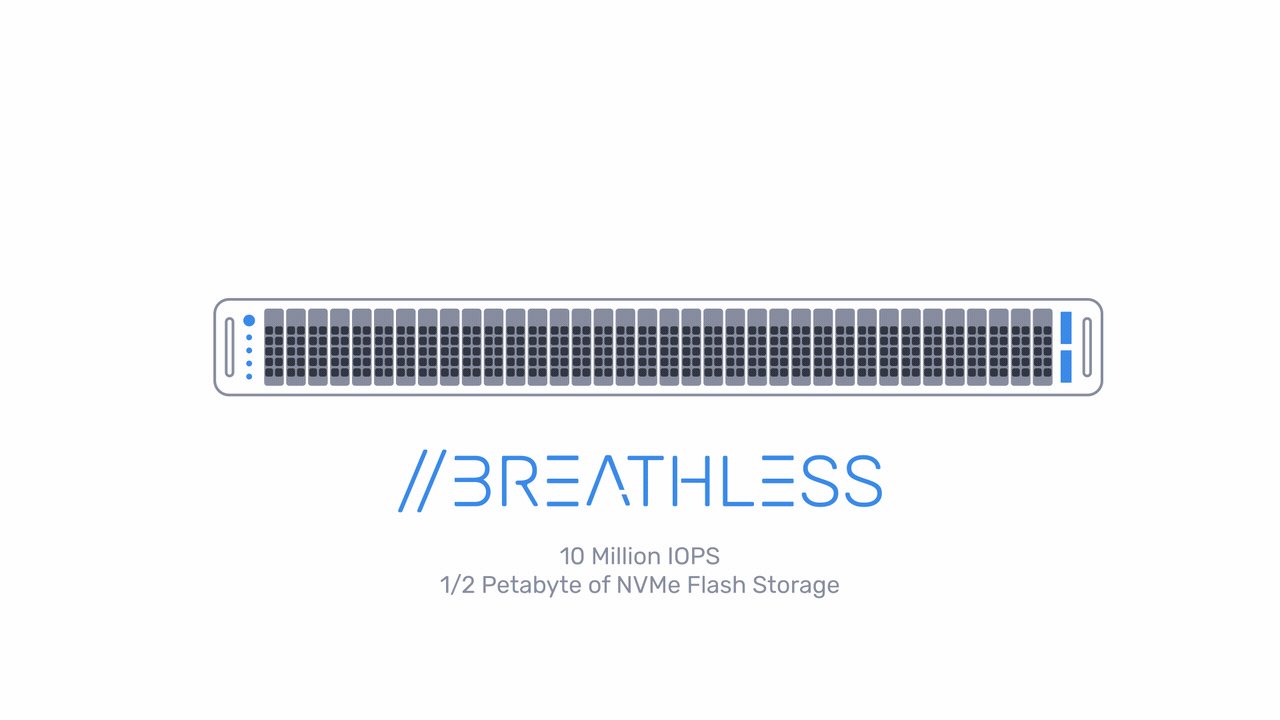
As a creative professional, particularly in the realm of video, I know all too well the pain of not having enough hard-drive space to store everything I create. The people at Creative.Space had launched a pretty sleek solution for that problem, and it was time to tell everyone about it.

Design Process
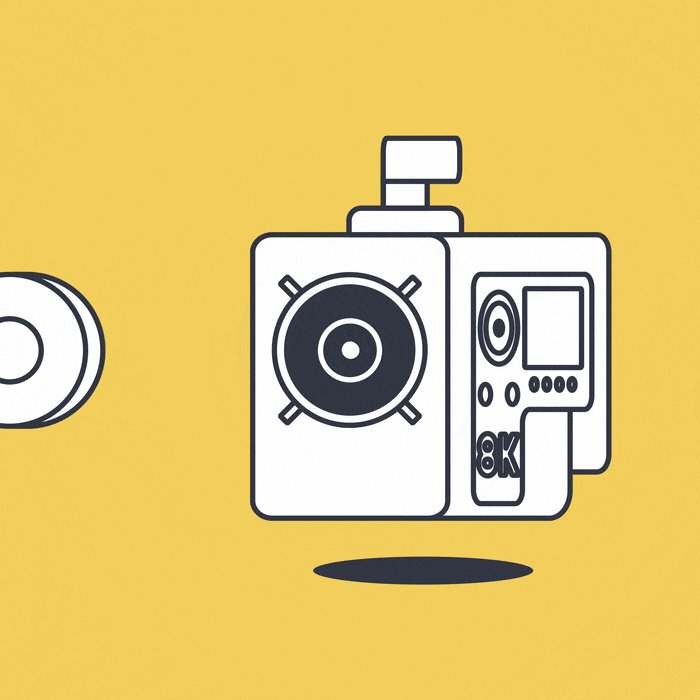
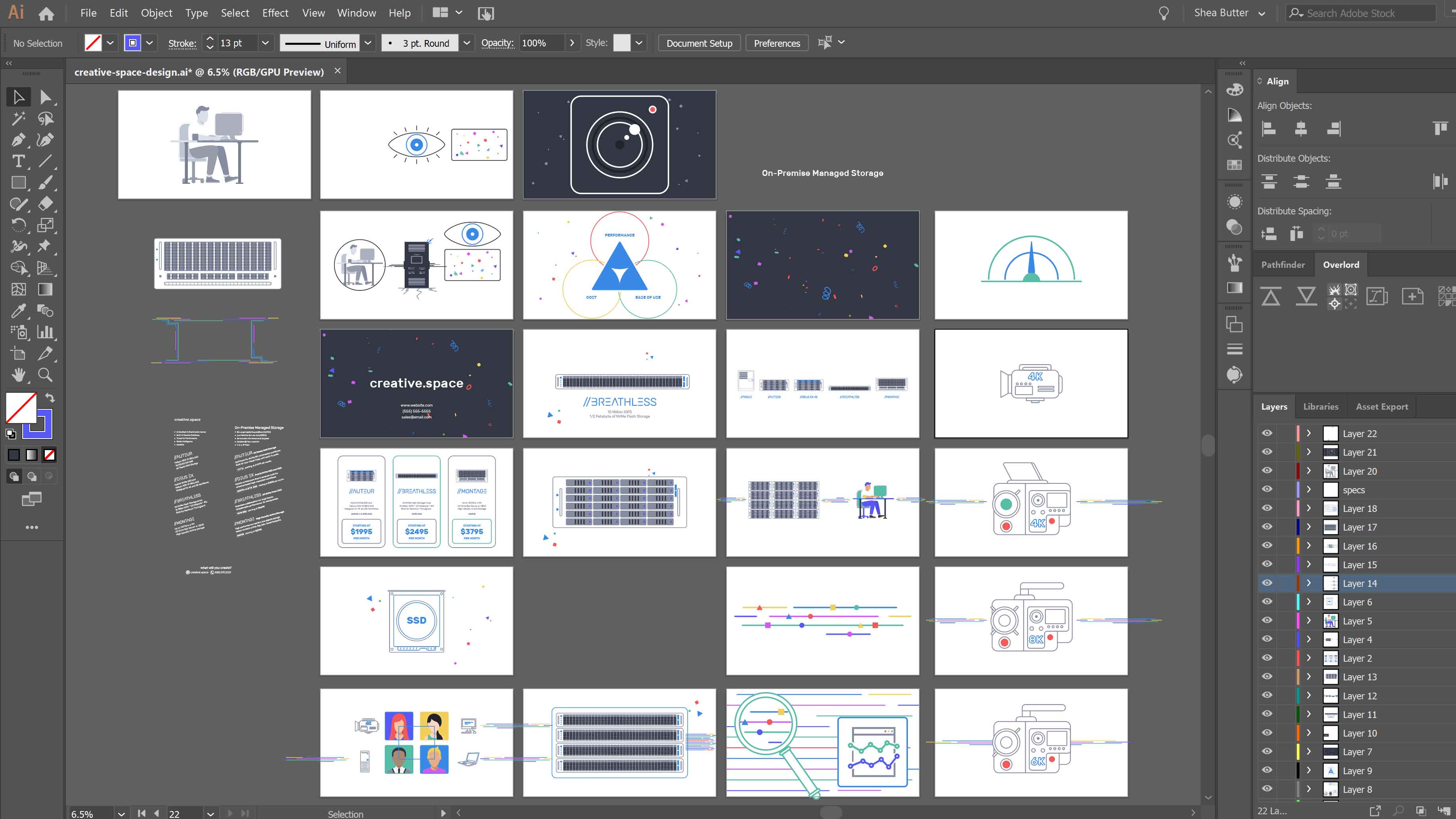
The script was straightforward and the brief wide open in terms of visual style. I was provided with some product photography and the font file used in the client’s type-only logos. It was important that the vector art matched the design of the real-life hardware, so my first step was to get an approved illustration of the servers by referencing their photography. Once the product art was locked in, the rest of the graphics were based off that style: minimalist, stroked, and colorful.

Animation Process
Key motifs running through the video (literally) include visualizations of data streams, and colorful bits and bloops (technical terms) of shapes representing ideas. All but one scene was fully designed in Illustrator and animated in After Effects.

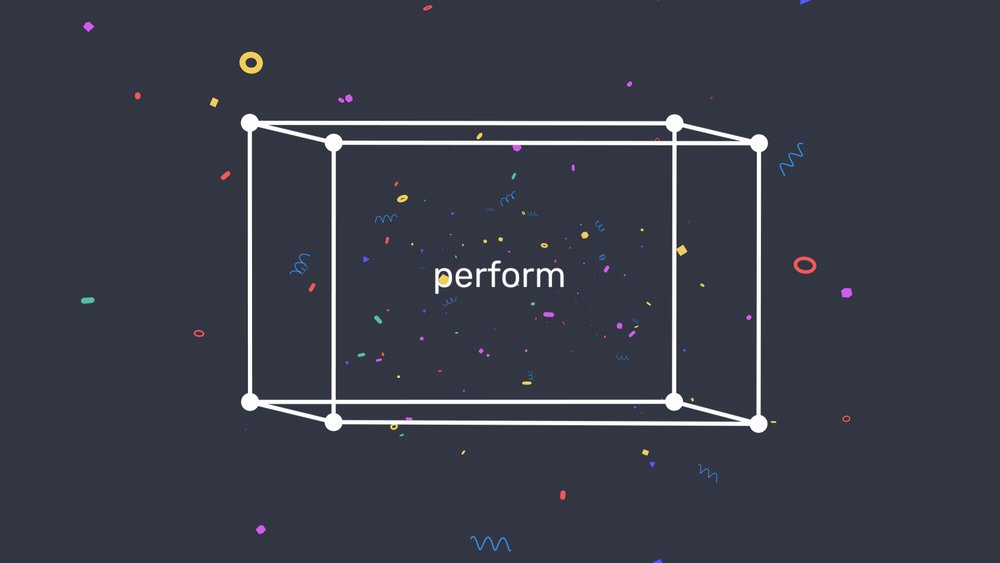
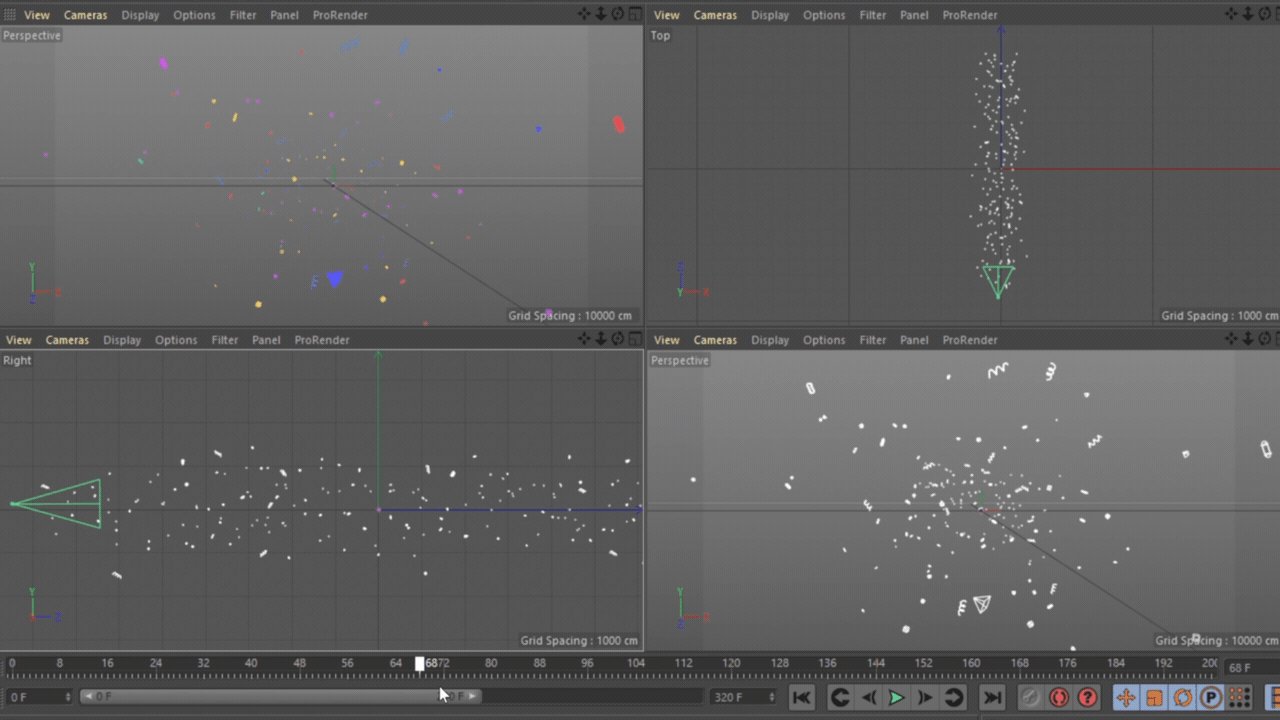
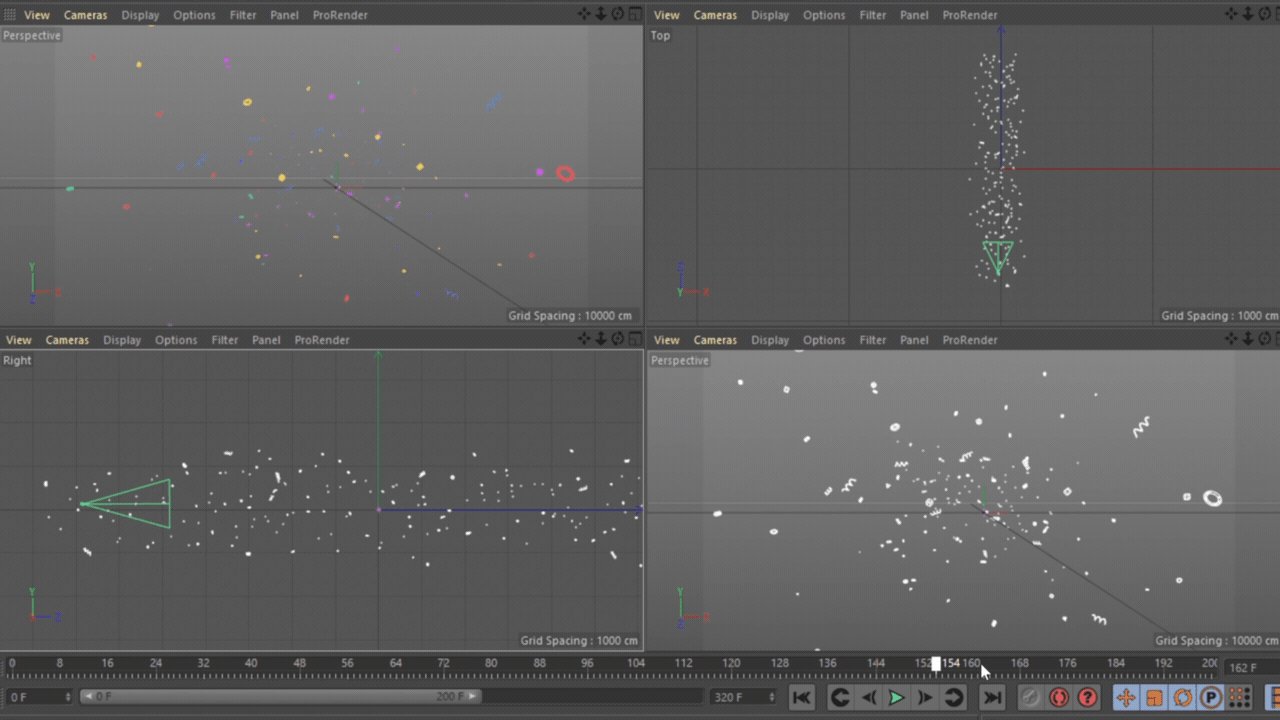
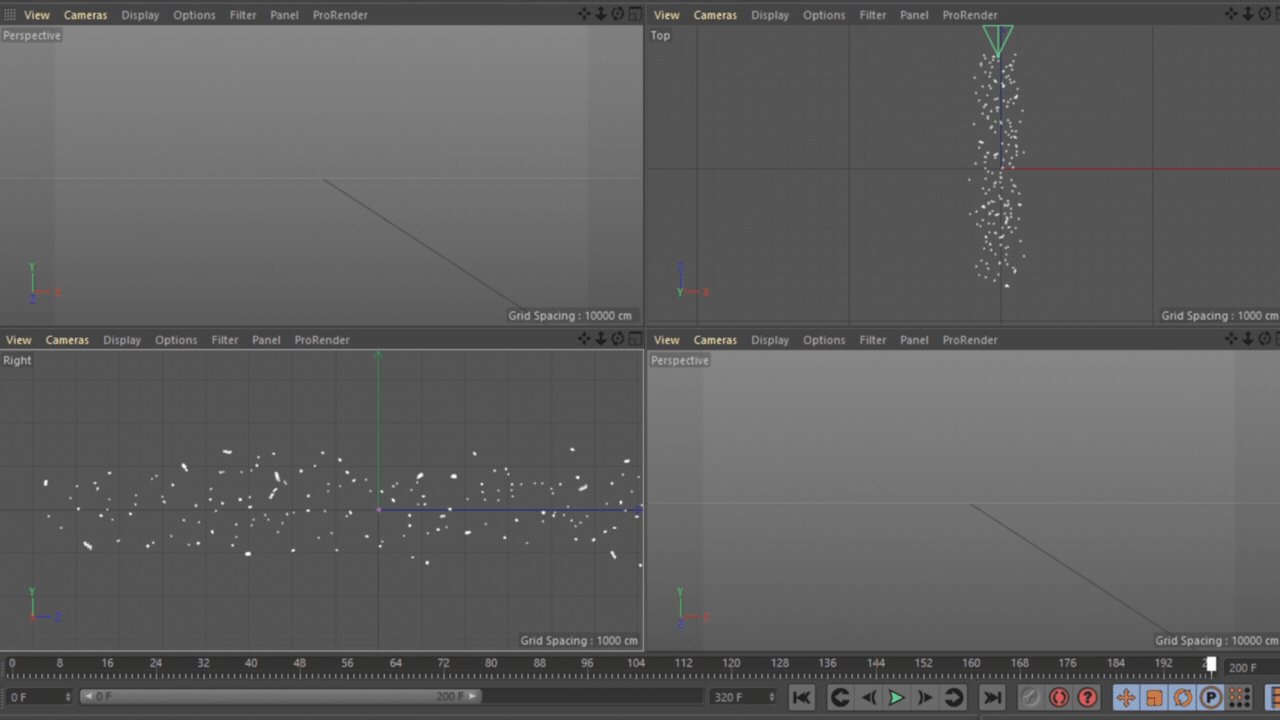
The lone Cinema 4D animation has a camera moving through an explosion of colorful shapes. The only plugins used were workflow scripts, such as Overlord and Flow. The tiny shape particles were keyframed individually, as were the paths in the data stream visualizations.
Challenges
This was a fairly simple project, so the biggest challenge was a short timeline. It was also my first time using a scene created in Cinema 4D inside of an After Effects project. Figuring out that timing and workflow was a small learning curve.

Details
Client: Creative.Space
Timeline: 15 days
Design + Animation: Shea Lord